
Visual Studio Code
Visual Studio Code(이하 VSCode)는 Microsoft에서 오픈 소스로 개발하고 배포하는 텍스트 에디터입니다. 윈도우, macOS, 리눅스를 모두 지원하는 크로스 플랫폼 에디터이기도 하죠. 다양한 언어는 물론이거니와 필요한 부가 기능을 설치, 제작 및 배포할 수 있으며, 테마도 역시 자유롭게 설정하여 사용할 수 있습니다. 빠른 속도와 가장 큰 커뮤니티가 장점이라고 할 수 있겠습니다. 게다가 오픈 소스이므로 무료로 사용할 수 있습니다.
확장(Extension)
앞서 이야기 했듯이, VSCode는 필요한 부가 기능을 설치, 제작 및 배포할 수 있습니다. 이걸 확장이라고 합니다. 언어 팩, 편리한 부가 기능, 에디터 스킨 등 모두 확장을 사용해서 이용할 수 있습니다. VSCode는 정말 다양한 확장이 많이 존재합니다. 오늘은 이 중에서 제가 사용하고 있는 몇 가지 유용한 확장에 대해 소개해 드릴 겁니다.
내가 쓰는 확장 소개
저는 주로 파이썬(Python)과 타입스크립트(TypeScript), 자바스크립트(JavaScript)를 이용한 리액트(React) 개발을 주로 합니다. 저와 다른 개발을 하시는 분들은 제 확장 추천이 안 맞을 수도 있으니 양해 부탁드립니다. :D 확장 프로그램 순서는 알파벳 순서이니 참고 바랍니다. 추천해주실 만한 추천이 있다면 소개해주세요!
Docker
Microsoft에서 만들고 배포하는 Docker 확장입니다. 저는 요즘 서버리스에 푹 빠져 있어 즐겨 쓰는 확장은 아니지만, 일부 회사 스택이 Docker 위에서 돌아가서 사용하고 있답니다. 아직 제대로 사용은 못 하고 있지만, 꼭 한 번 제대로 배워보고 싶네요. Dockerfile, docker-compose.yml 생성, 편집시 IntelliSense 지원, Docker 커맨드 지원, 좌측 메뉴에 Docker 뷰 추가 등 다양하고 편리한 기능을 제공합니다.
DotENV

이 확장은 위 이미지와 같이 VSCode에서 .env 파일의 Syntax Highlighting을 지원하게 해줍니다. 특별한 기능이 존재하지는 않지만, 간단하면서도 충분한 기능이죠.
ESLint
ESLint를 VSCode에서 사용할 수 있게 해주는 확장입니다. ESLint는 자바스크립트를 사용할 때 문법 문제를 표시해주는 도구입니다. 이 글은 ESLint에 대해 설명하는 글이 아니니 자세한 설명은 공식 홈페이지로 대체하고 넘어가겠습니다.
GitLens

GitLens는 Visual Studio Code에서 Git 사용을 아주 편리하게 만들어주는 확장입니다. 기본적인 파일 히스토리, 커밋 이력은 물론 커서가 위치한 라인의 커밋 이력도 볼 수 있고, 파일의 변화 내역도 확인할 수 있는 아주 편리한 도구입니다.
glean
glean은 리액트, 자바스크립트, 타입스크립트를 위한 리팩토링 도구입니다. JSX를 새 컴포넌트로 분리한다거나, Class 컴포넌트와 Functional 컴포넌트간의 변환 등의 편리한 기능을 제공합니다. 저도 아직 적극적으로 사용하지는 못하고 있지만, 아주 편한 확장임은 틀림 없습니다.
Material Icon Theme

VSCode에서 사용 가능한 아이콘 팩입니다. 다양한 아이콘 팩이 있지만 저는 이 아이콘 팩이 제일 마음에 들더라고요. 자주 업데이트 되고, 잘 관리되고 있는 확장입니다.
One Dark Pro

VSCode의 테마를 One Dark로 적용할 수 있는 테마입니다. 제가 개인적으로 제일 좋아하는 테마입니다. 눈이 편한 어두운 테마이기도 하고, 색상 구분이 명확하고 마음에 들어서 사용하고 있는 테마입니다. 여러분은 어떤 테마를 사용하고 계신가요?
Prettier - Code formatter
Prettier는 제가 가장 애정하는 확장 중 하나입니다. 자바스크립트, 타입스크립트, HTML, CSS, GraphQL, 마크다운 등 다양한 언어의 형식을 잡아줍니다. 역시나 Prettier의 기능을 설명하는 글은 아니기 때문에, 자세한 설명은 공식 홈페이지로 대체하겠습니다.
TSLint
TSLint를 VSCode에서 사용할 수 있게 해주는 확장입니다. ESLint와 같지만, 타입스크립트에서 동작한다는 점이 조금 다르며, 옵션 역시 조금 다릅니다. 자세한 설명은 공식 홈페이지를 참고해주세요!
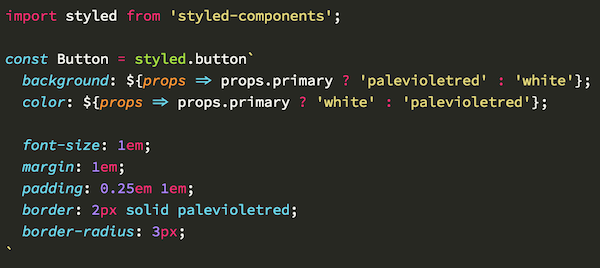
vscode-styled-components

저는 React를 사용하여 개발할 때 styled-components를 주로 사용하여 개발을 합니다. styled-components는 백틱(`) 안에서 css로 스타일링을 하는데, 이 때 CSS의 Syntax Highlighting을 도와주는 확장입니다. 예쁘기도 하지만 실제 작업을 하는 데에도 많은 도움이 되어서 사용하고 있답니다.
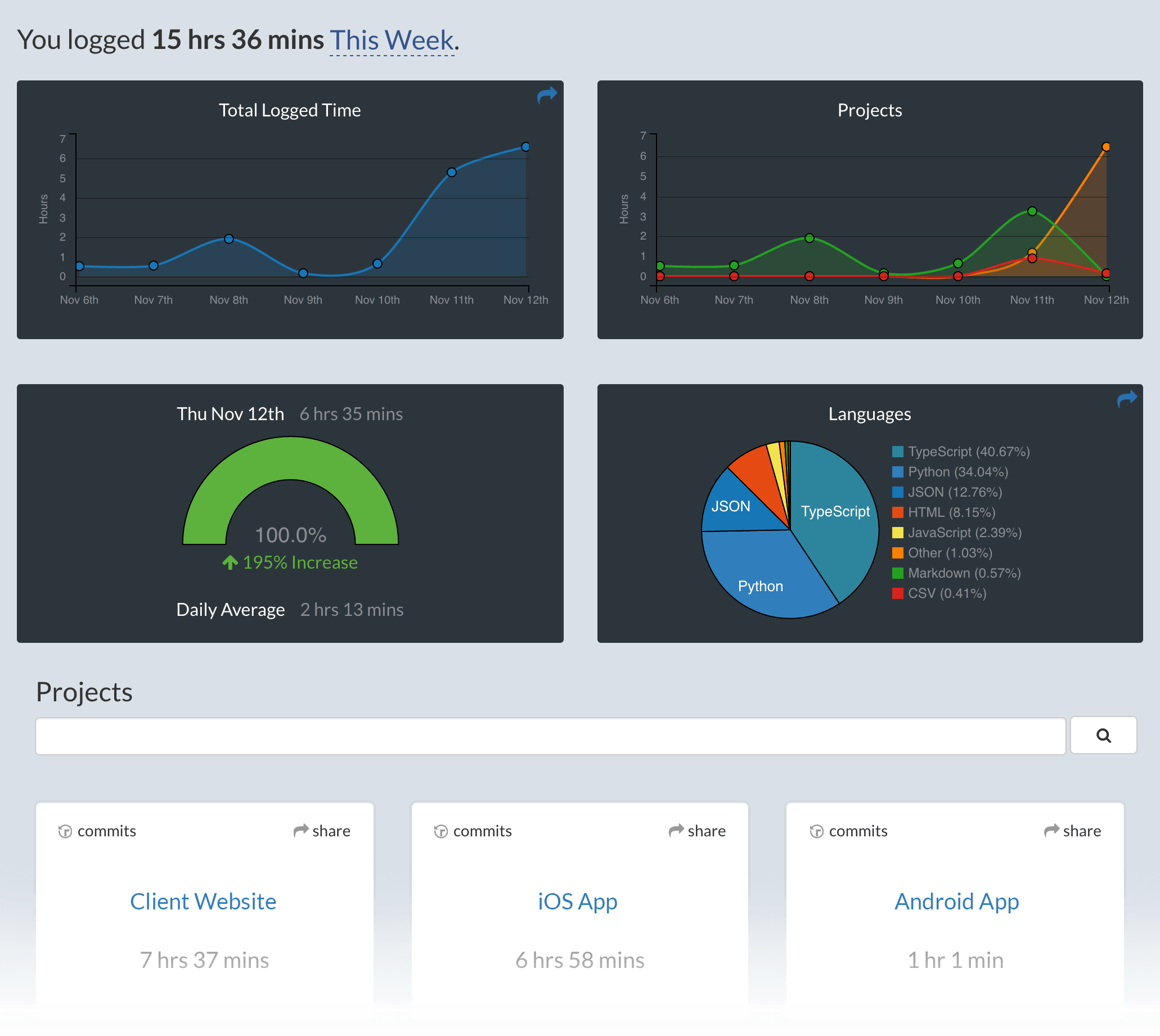
WakaTime

WakaTime은 다양한 에디터와 연동해서 사용할 수 있는 시간 책정 도구입니다. 어떤 OS인지, 어떤 에디터를 사용하여 어떤 프로젝트와 어떤 언어를 사용했는지 측정해줍니다. 일별로 측정되어 일주일 동안 평균 얼마 정도의 코딩을 했는지 알 수 있으며, 리더보드도 있어 동기 부여를 받을 수 있다는 점도 좋은 점입니다.
마치며
다른 블로그에서는 Atom 패키지들에 대한 글을 작성했었는데, 현재는 Atom 대신에 VSCode를 주로 사용하고 있어 이 글을 작성했답니다. 개발 블로그에 첫 글을 어떤 주제로 쓸까 고민을 꽤나 많이 했는데 아무래도 이렇게 하나씩 짧은 글을 쓰다가 옮기는 게 좋을 것 같더라고요. 당분간 간단한 주제라도 꾸준히 글을 써볼 수 있도록 해야겠네요. 글 봐주셔서 감사합니다!
이 포스트는 2019년 8월 25일에 최신화 되었습니다.
'기록' 카테고리의 다른 글
| LeetCode 0002. Add Two Numbers(Python) (0) | 2021.01.22 |
|---|---|
| LeetCode 0001. Two Sum (0) | 2021.01.21 |
| Windows Terminal 테마와 폰트 수정하기 (0) | 2020.05.29 |
| Pyenv로 파이썬 버전 관리하기 (0) | 2020.02.23 |
| NVM(Node Version Manager)으로 node.js 버전 관리하기 (1) | 2019.05.05 |



